Hearthstone
Role: Senior UX/UI Artist
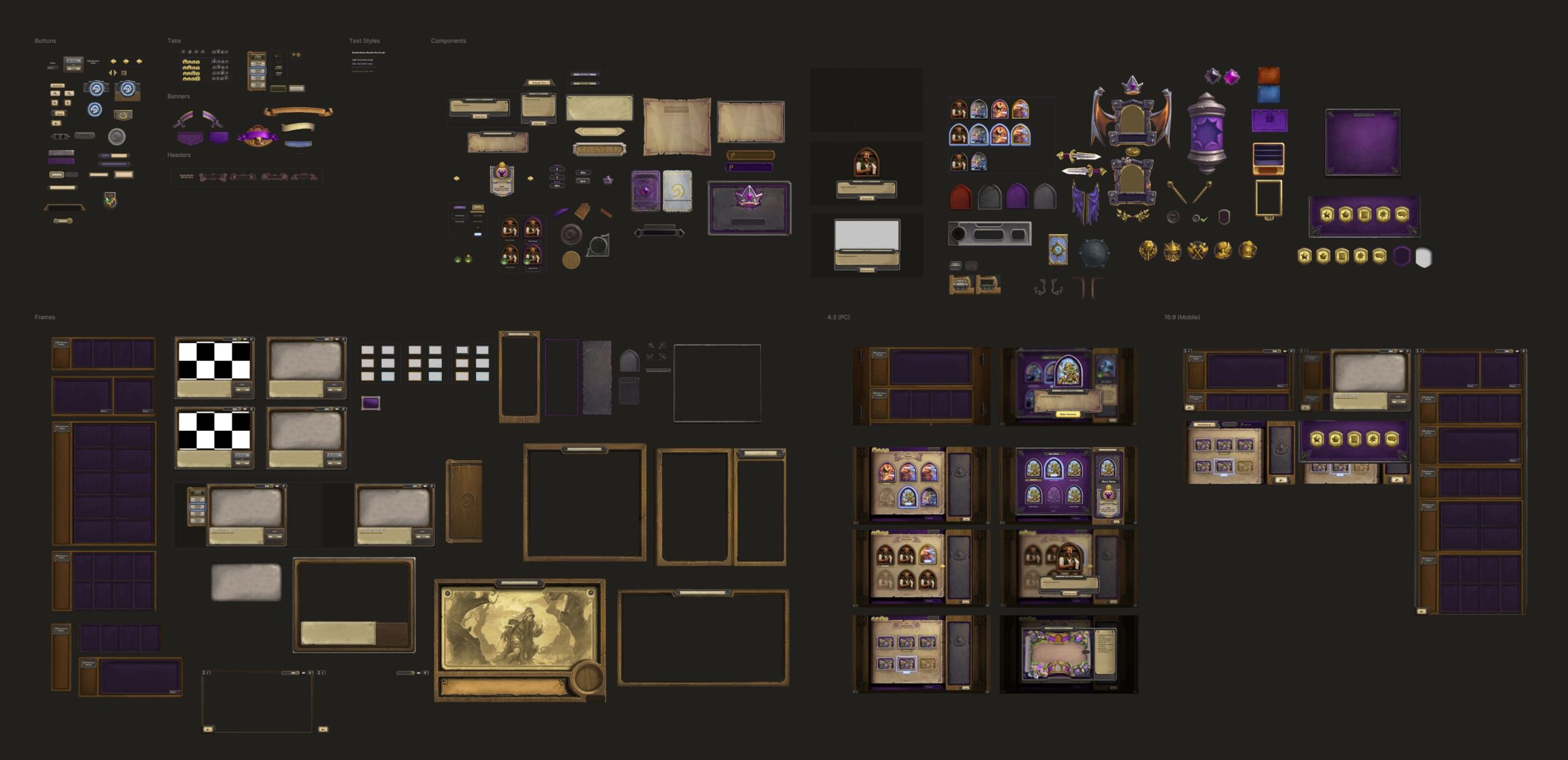
Component library & Prototyping
Figma Prototypes
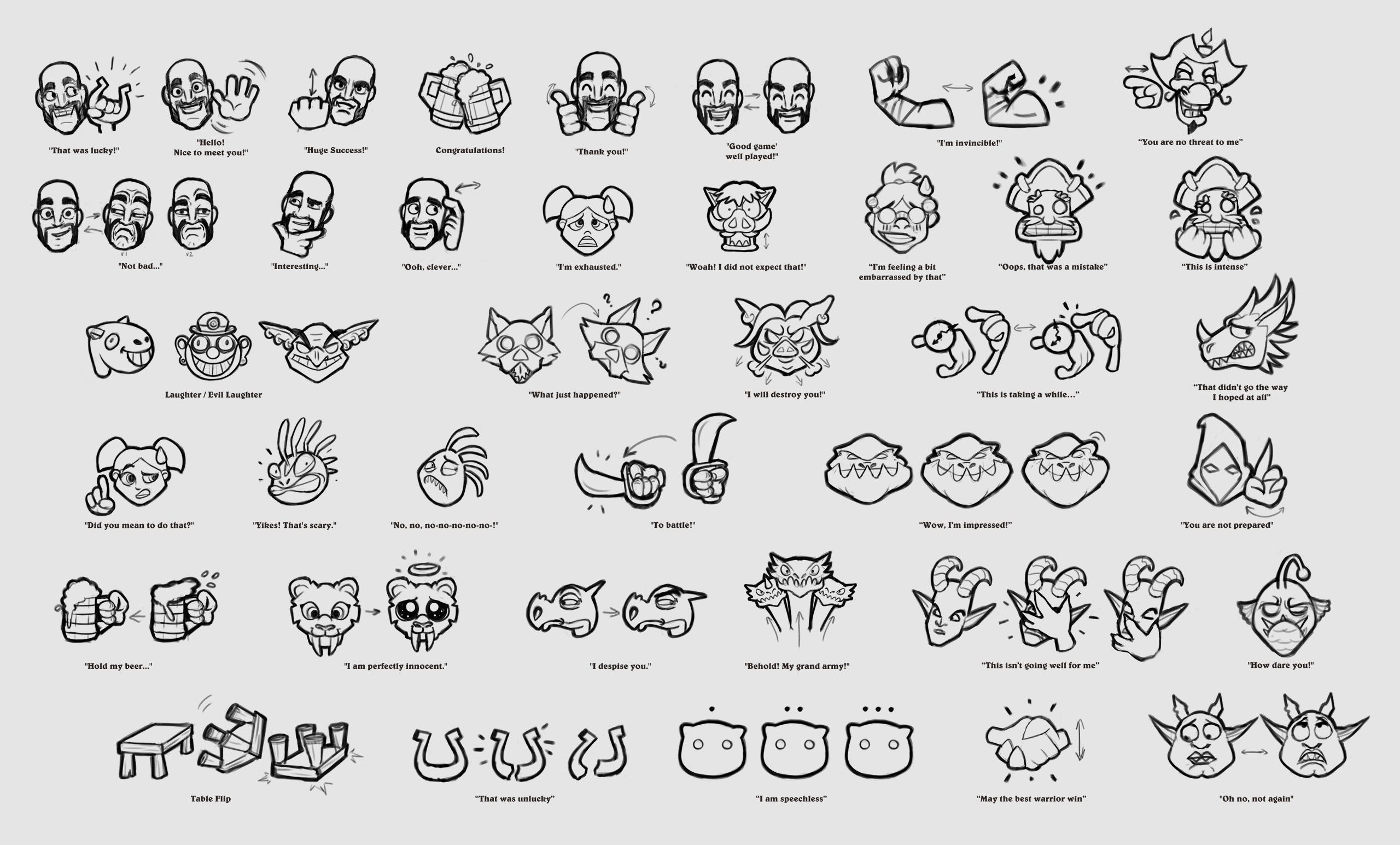
Almost every delivery milestone was full of UI exploration tasks for showing new content.
I got to be very creative with some of them and while certain ideas would be potentially costly to implement, they were still put together quickly in Figma as alternatives to more classic solutions.
UI/UX
Figma
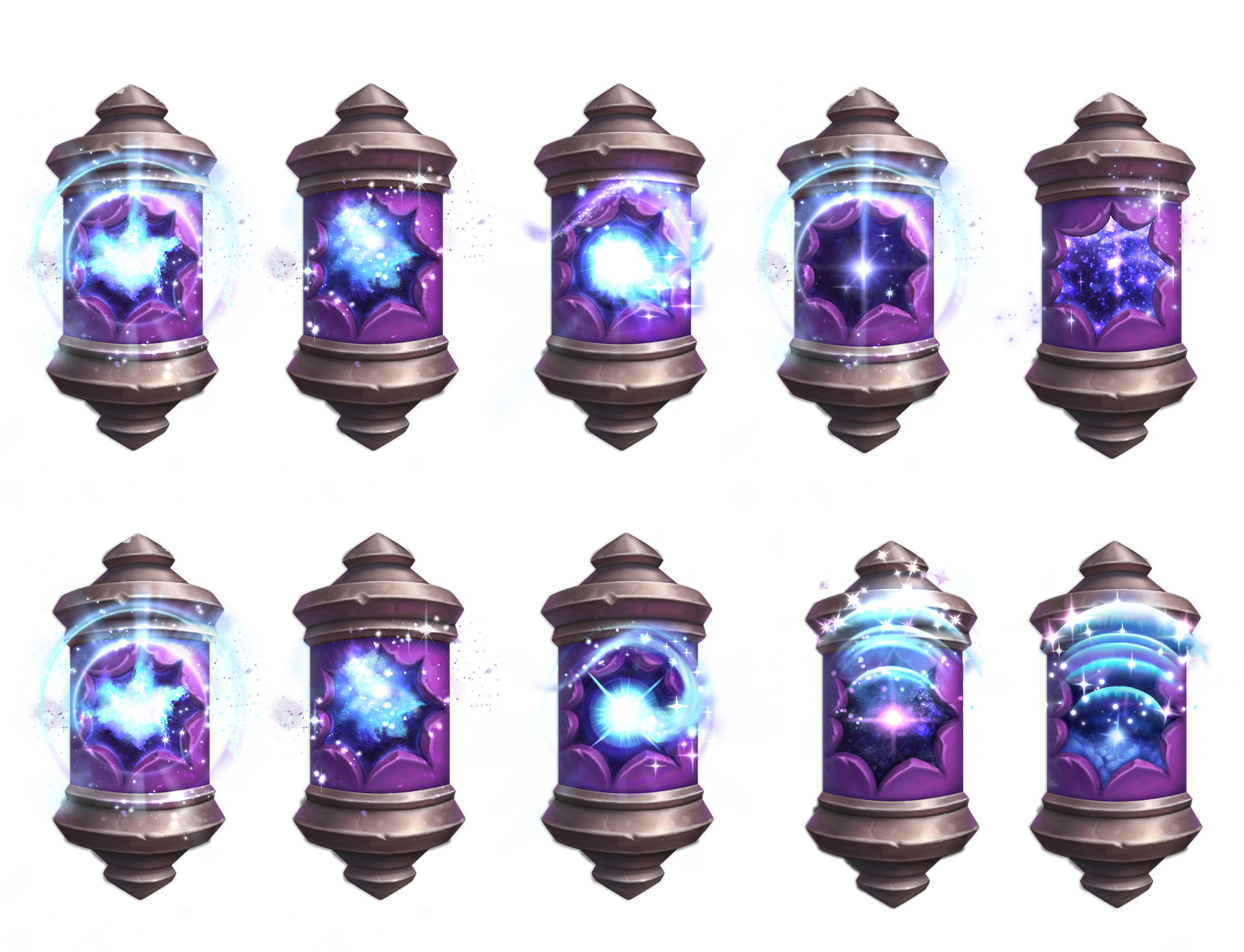
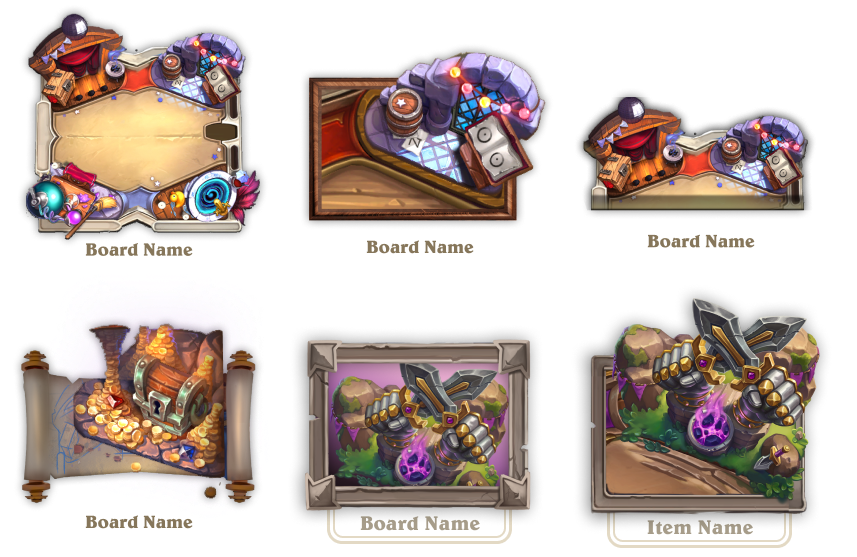
Board Minis
Exploration + Context
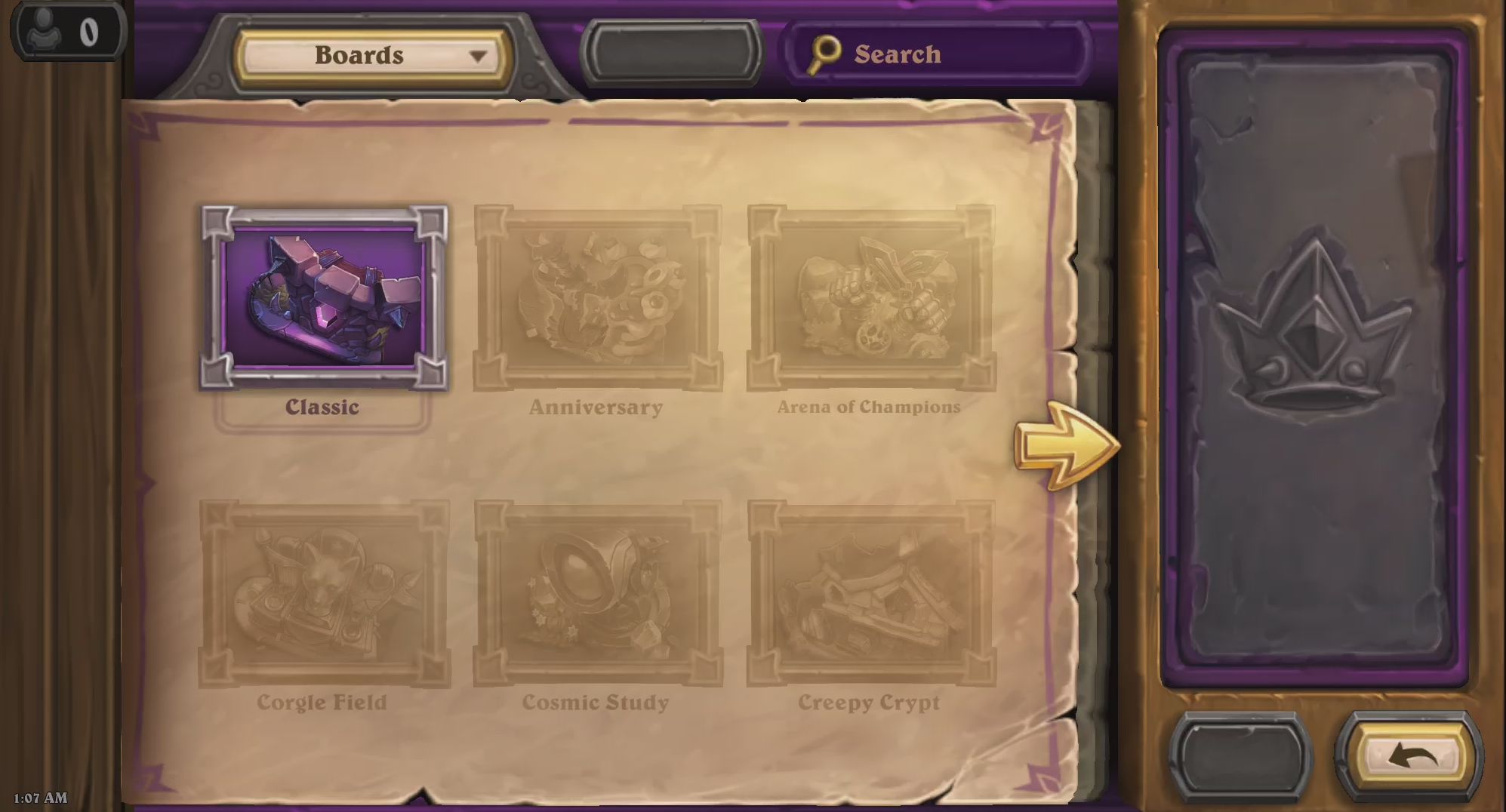
These selected ideas represent the range covered with the explorations: from diegetic minis, to more metaphorical ideas, like the frames.
To make sure the ideas were presented contextually, they were mocked up both in the Store and Collection menus.
Concepts + Final Illustration
Figma, Photoshop







Illustration & Vis Dev
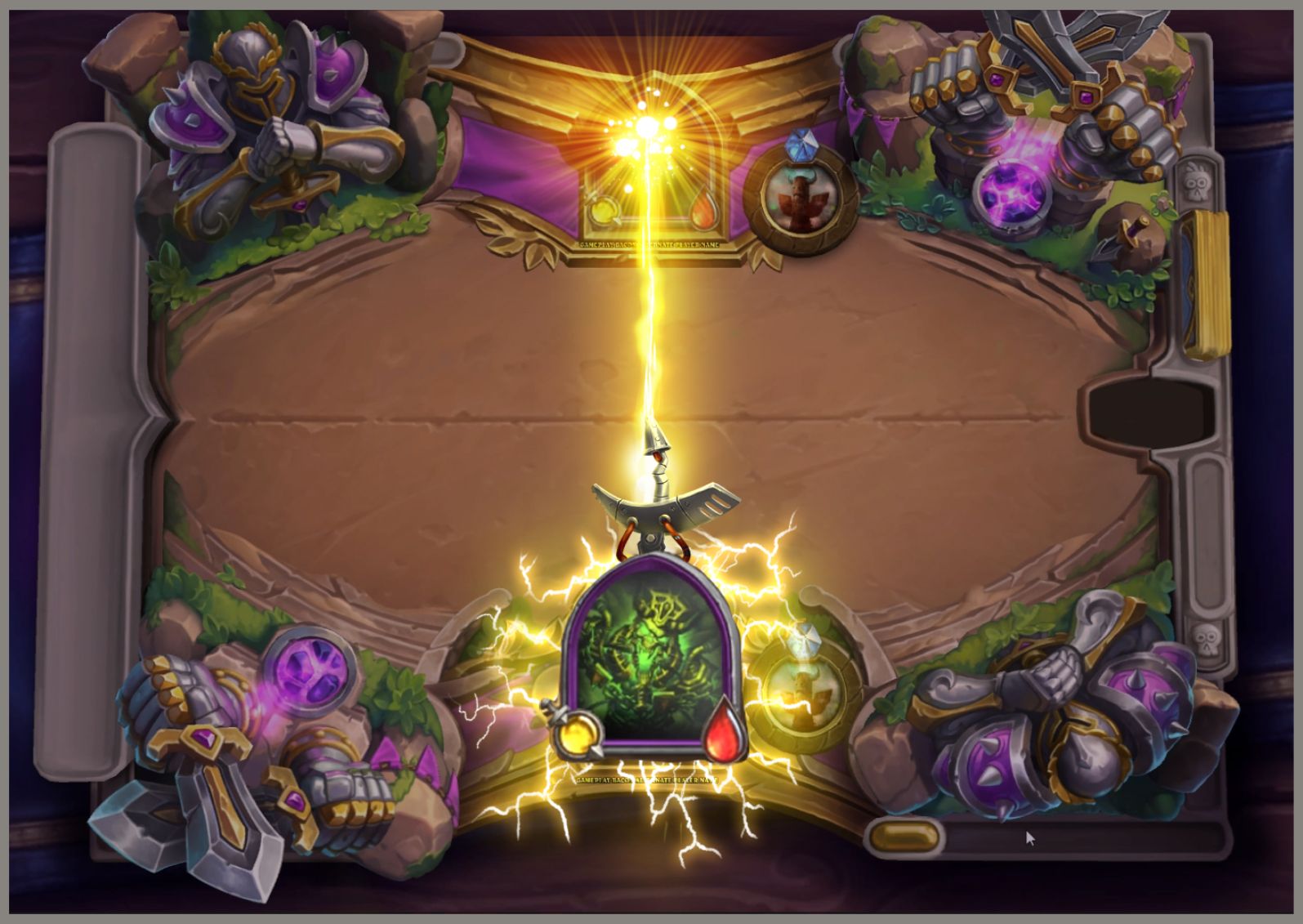
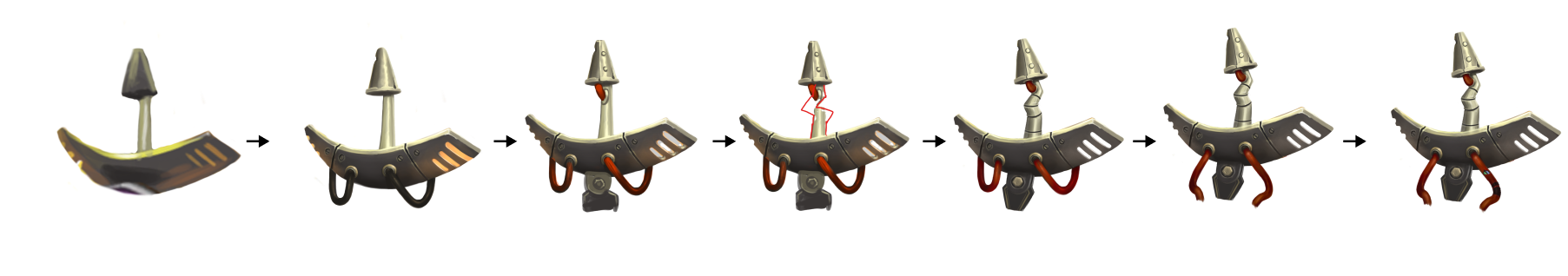
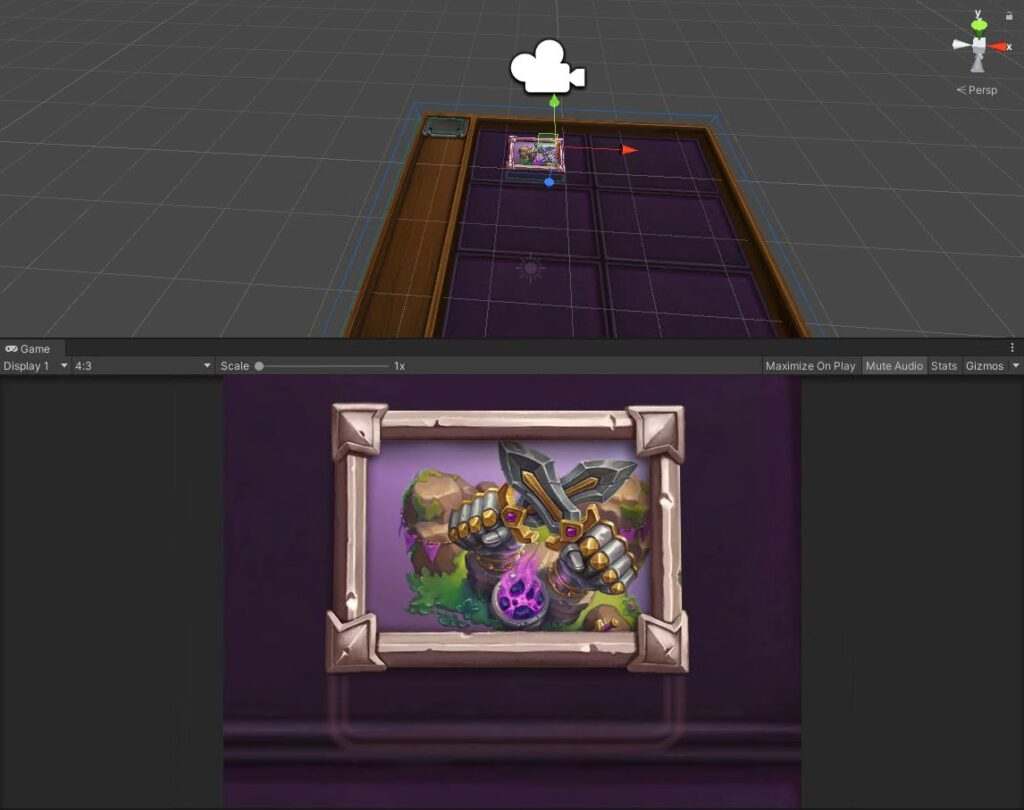
Strikes a.k.a. Finishers
3D Model Prefab
Once the Strike container design was locked down, I moved on implement the 3D Model in as a Unity prefab.
The cylindrical shape of the Strike presented a problem with the page flip.
The Strike container was cut and presented as a top half only which maintained the illusion in front of the camera, but still worked with the standardized page flip height.
Implementation
Unity
Thank you
You’ve made it this far. Please enjoy this Tiny Hearthstone video recorded on my tiny Android phone.







![random-bartender-in-game.mp4_snapshot_00.09_[2025.01.18_02.14.07]](https://katkorwes.com/wp-content/uploads/2025/01/random-bartender-in-game.mp4_snapshot_00.09_2025.01.18_02.14.07.jpg)
![random-bartender-in-game.mp4_snapshot_00.00_[2025.01.18_02.14.18]](https://katkorwes.com/wp-content/uploads/2025/01/random-bartender-in-game.mp4_snapshot_00.00_2025.01.18_02.14.18.jpg)